U.S. Bank locations
Website redesign
Overview
U.S. Bank’s redesign aimed to enhance page interactivity, boost SEO, and deliver personalized content tailored to target users. Foundational research on the legacy pages revealed unmet needs, such as performance lags, unintuitive card interactions, and hidden critical information.
The new website’s goals focused on improving search and filter functionality, enabling self-service to reduce customer support calls, and increasing the discoverability of branches and ATMs.
Role and impact
As a senior visual interaction designer, I led the end-to-end design process, collaborating closely with content, product, accessibility, and development teams. I regularly presented design decisions and research insights to stakeholders, grounded in competitive research and user testing.
I developed high-fidelity interactive prototypes, conducting six rounds of user testing to refine the designs. Accessibility was prioritized early through weekly co-creation sessions. The result was a significantly improved user experience that met business goals, earning me a Gold Shield Design Award.
Team
Eight teammates
Duration
11 Months (2022)
Software
Figma, Jira, React
UX process
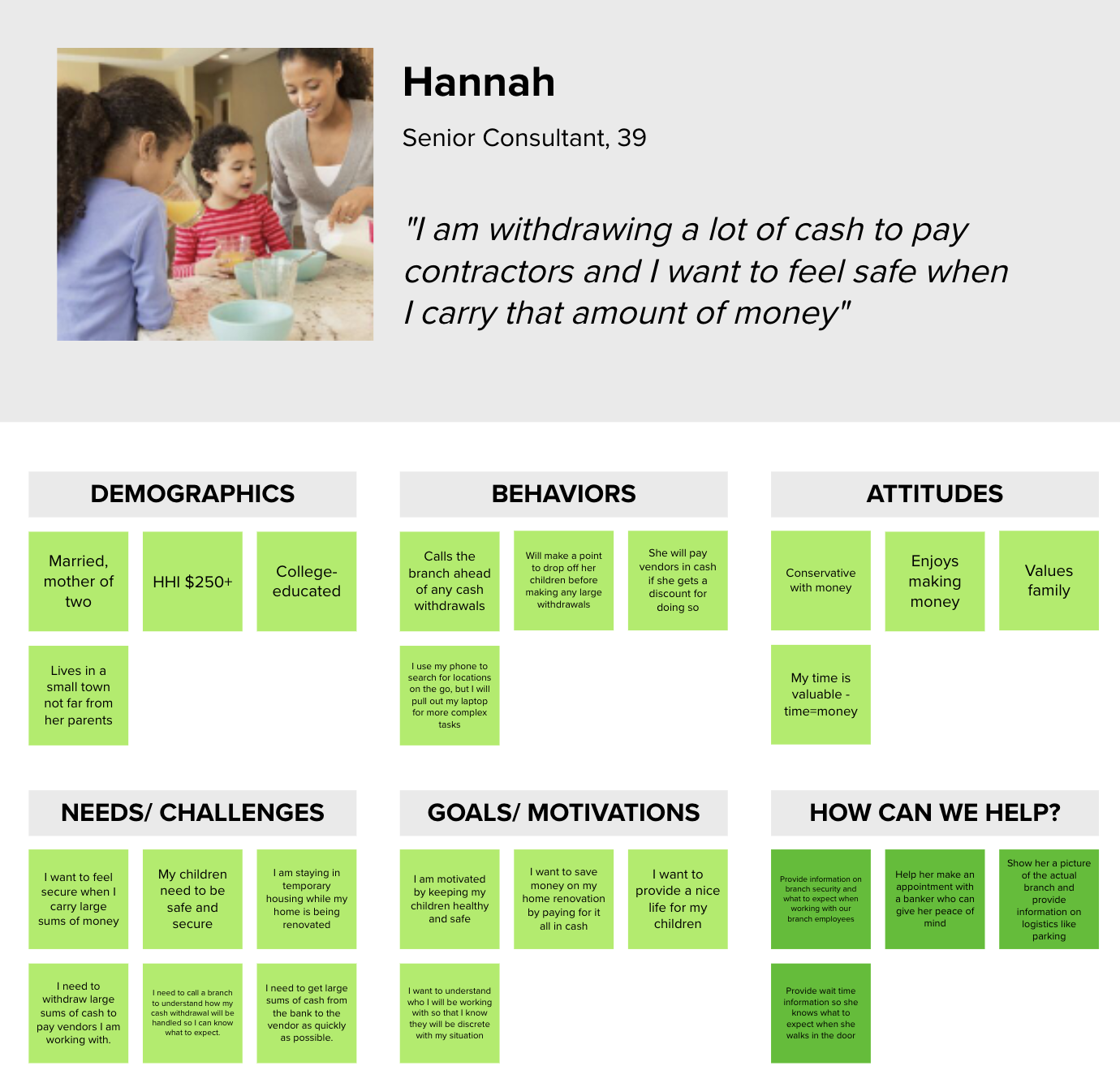
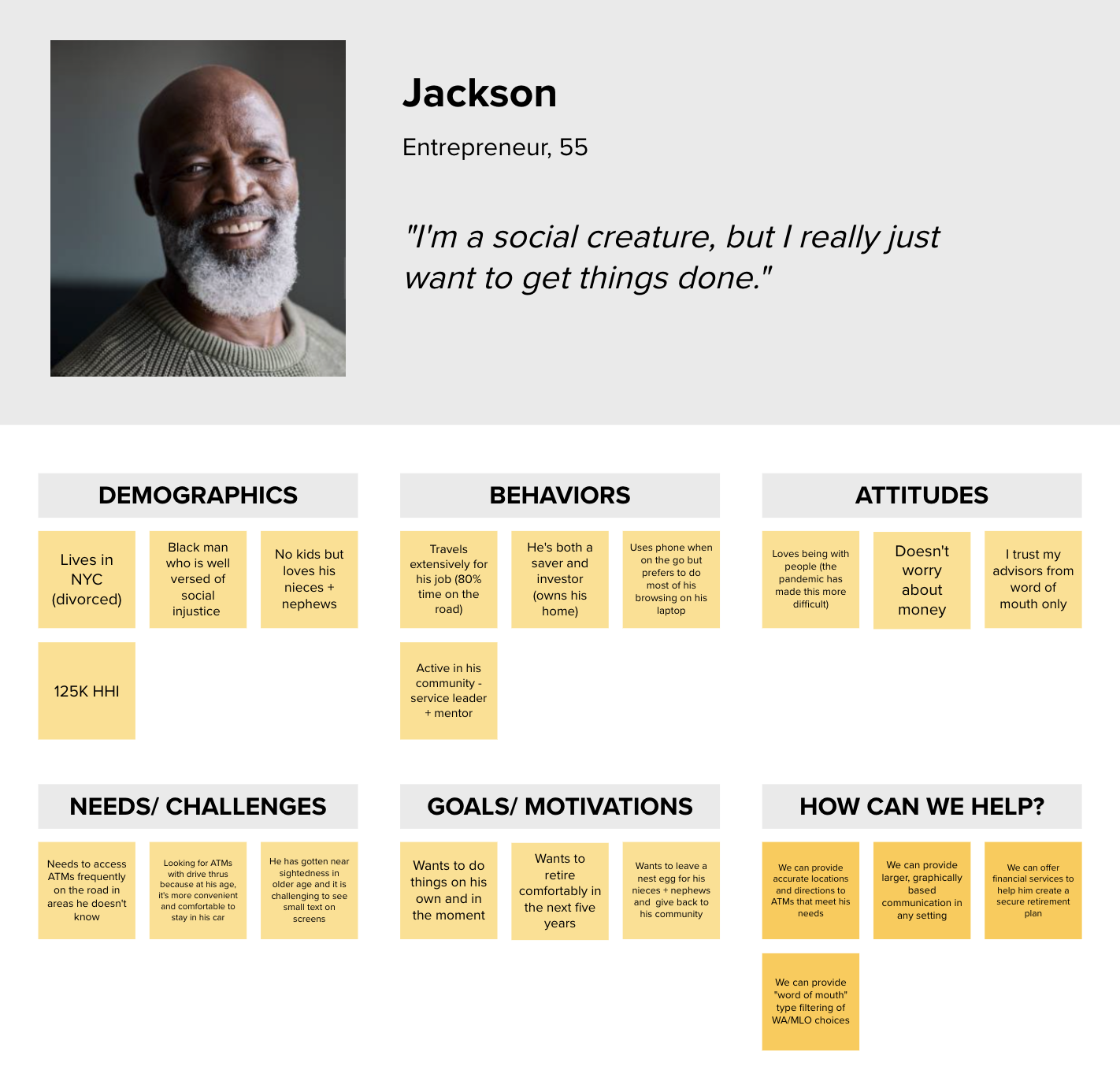
- Foundational research: User interviews, Heuristic analysis on the current site, identification of the problem and goals, 3 personas
- Design workshop: Brainstorming session with stakeholders and base team
- Six rounds of design and uses testing: A number of prototypes were created and then tested with ten users each time. Usability study and card sorting was performed
- Accessibility reviews: Weekly meetings with accessibility consultants
- Locator teams meetings: Bi -weekly meetings to align with other teams that worked on similar location experiences
- Tiered Design reviews: Design meetings with stakeholders where design gets approved or deferred
- Weekly Design reviews: Twice a week meetings with the core team to align on design decisions
- Developer meets Designer: Once in two weeks meeting to align on developers needs
Goals
Business goals:
Improve user experience, decrease customer service and branch calls, increase self-service appointment making.
Design goals:
Create a simple, delightful experience that allows users to explore and find what they need, one action at a time.
Content goals:
Present educational and actionable content without making assumptions about users’ needs.
Personas


Website roadblocks
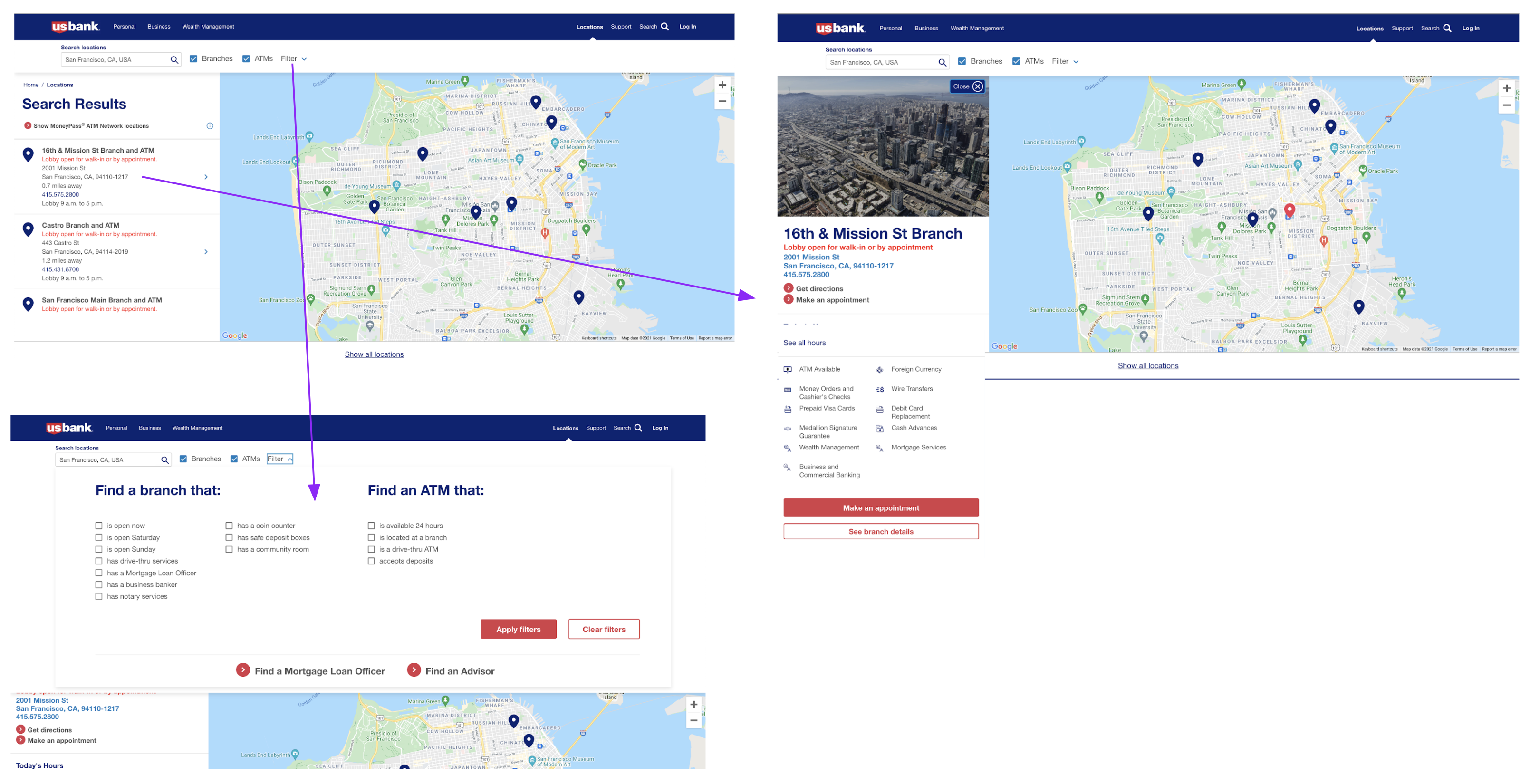
1) Problem: Slow load time on pins and result cards.
Goal: explore why is that happening, how to simplify the experience.
2) Problem: Result card slides to the right, and ‘Make an appointment’ and ‘See branch details’ CTAs are hidden below the fold, therefore most users don’t see them.
Goal: increase appointment making and banking online by moving CTAs above fold.
3) Problem: Filter list is not comprehensive.
Goal: make filter menu more prominent and explore the possibility of filter grouping.

User testing
In one of six rounds of unmoderated user testing, we evaluated various design aspects, including two filter treatments, content clarity, and search behavior. Key insights included:
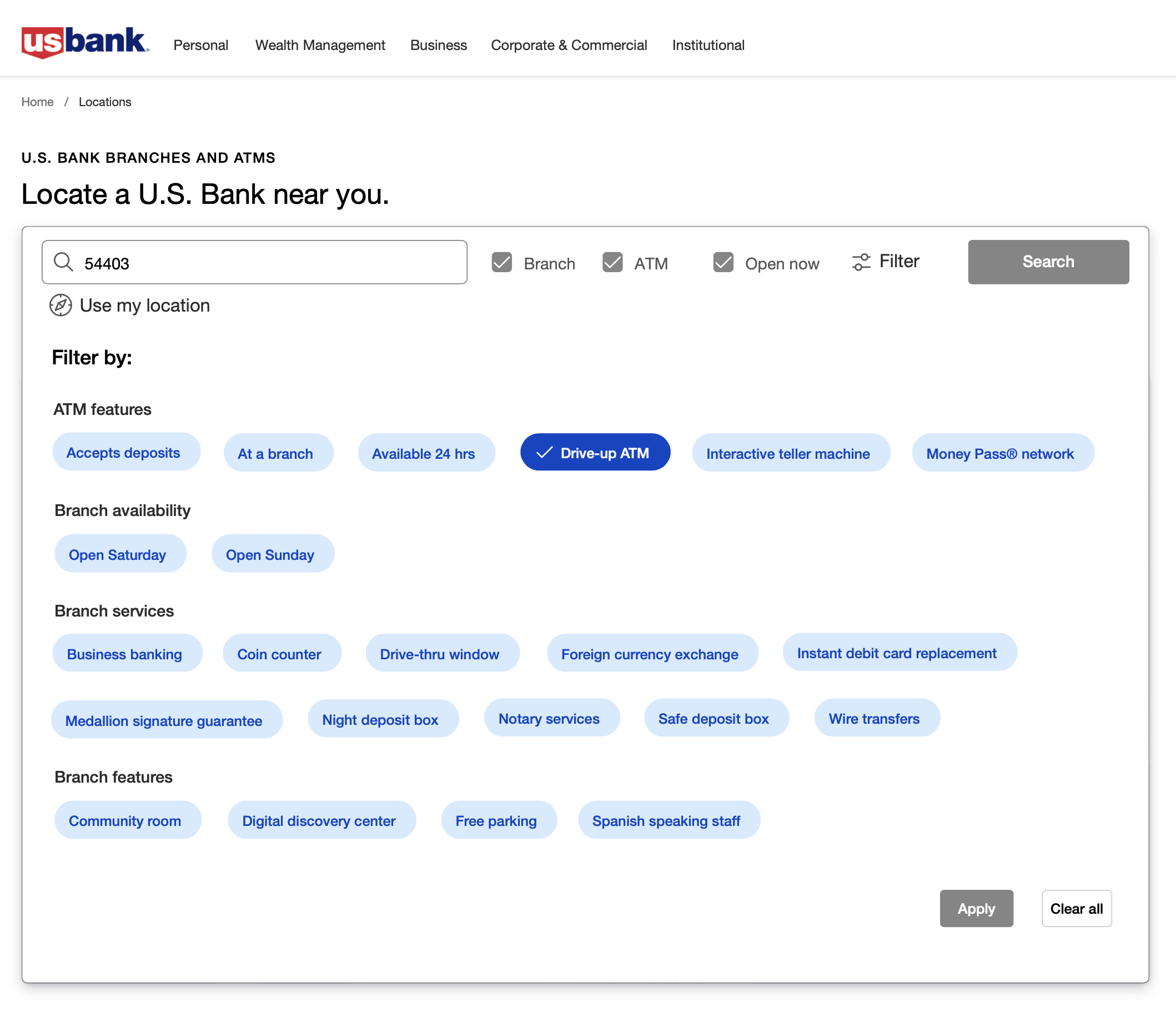
- The chip filter design was preferred for its simplicity and ease of use (7 out of 10 users).
- ATM information needed to be more prominent and accessible (6 out of 10 users).
- Most users initiated their tasks by searching rather than using filters (7 out of 10 users).
These findings guided iterations, ensuring the design better aligned with user preferences and behaviors.
Prototype 1

Prototype 2

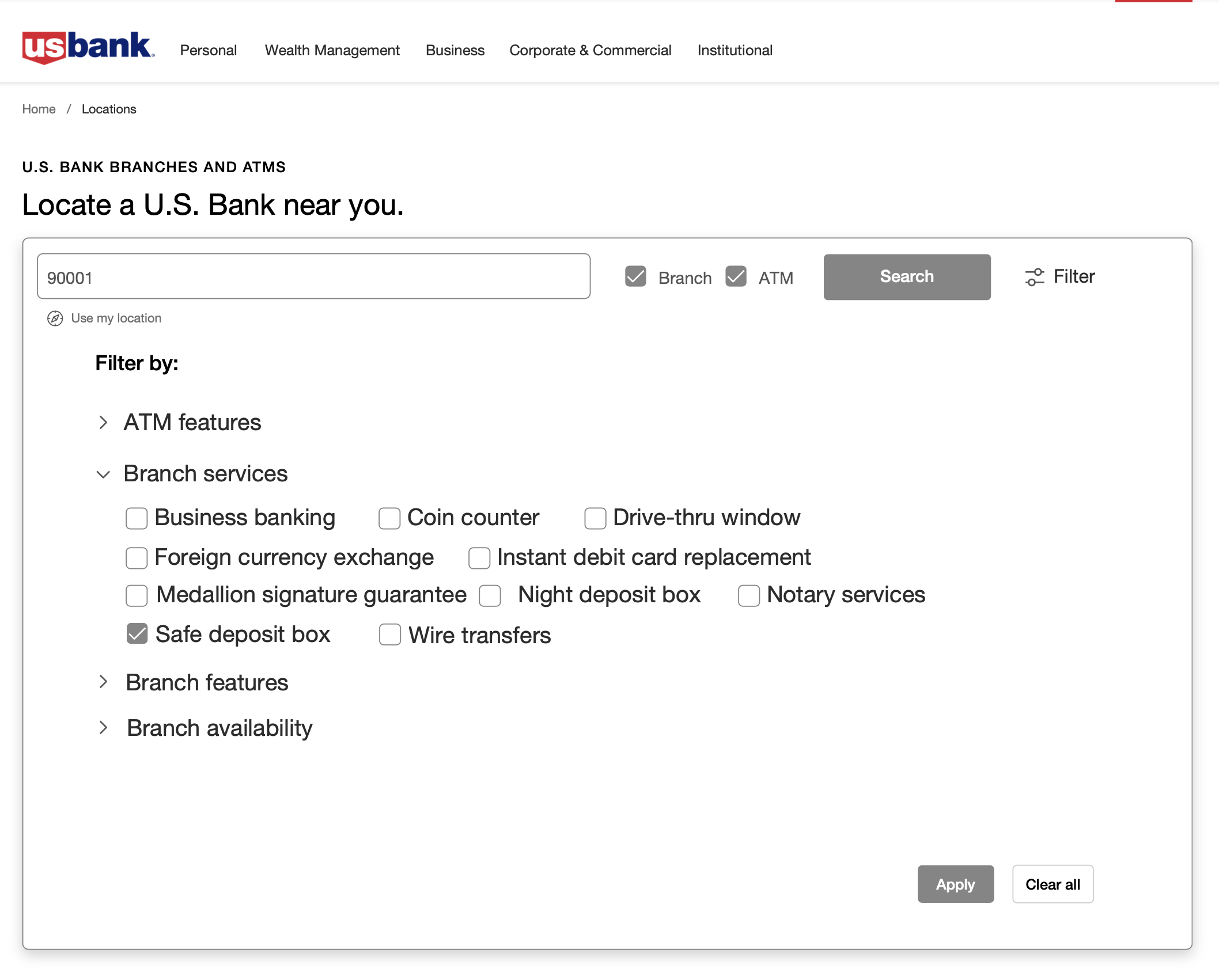
In the third round of testing, we found that the ‘dropdown filters’ were simple and intuitive (9 out of 10 users agreed). However, we decided against this solution due to its inconsistency with the design system, as the chips component already served multiple purposes. Additionally, the dropdown’s category divisions created ambiguity; for example, users were unclear about what was included under “Resources.”
A card sorting exercise helped refine our filter categories. Users prioritized details like Hours and Info, followed by ATM, Services, and Resources, which informed a more intuitive classification system.

MVP designs
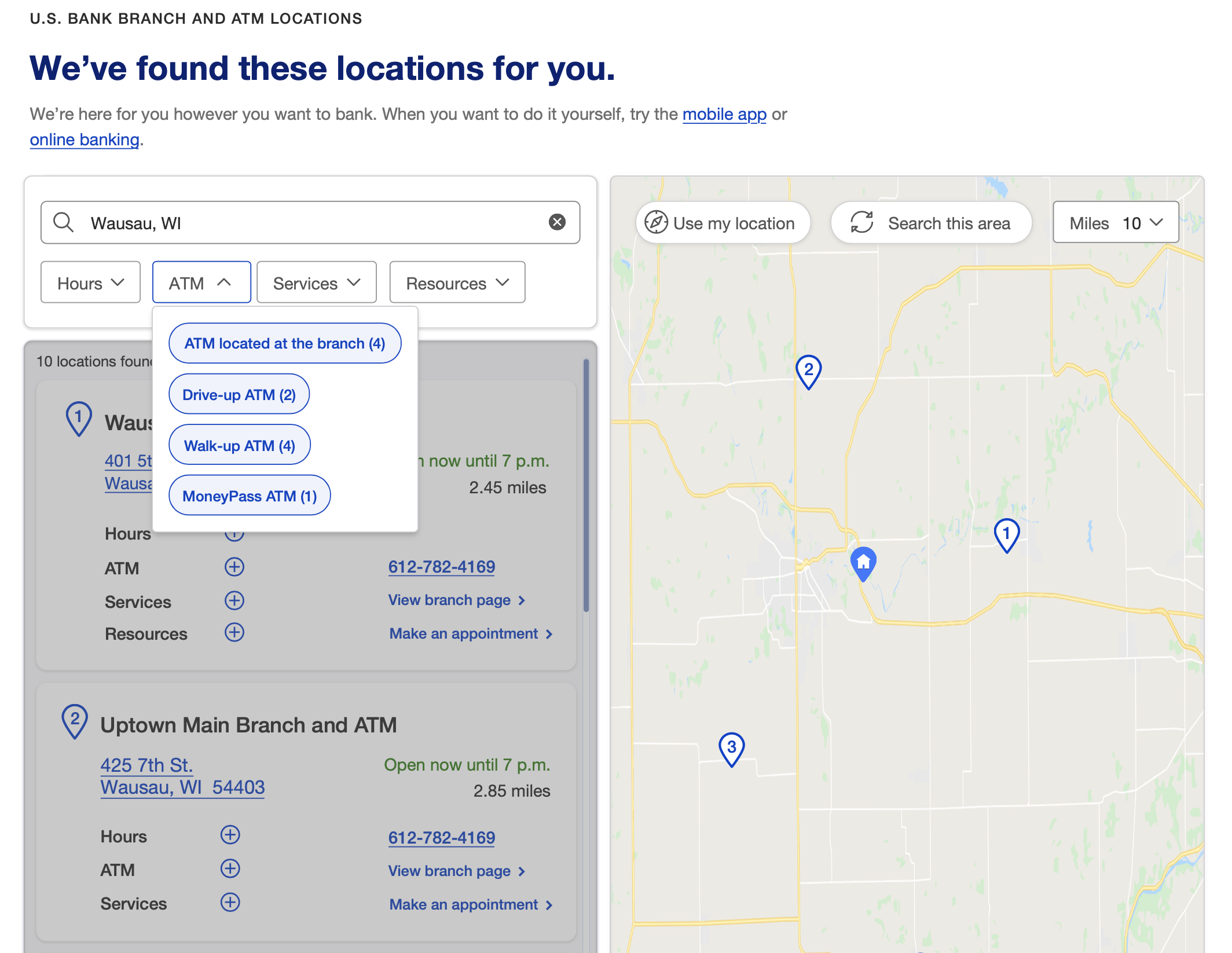
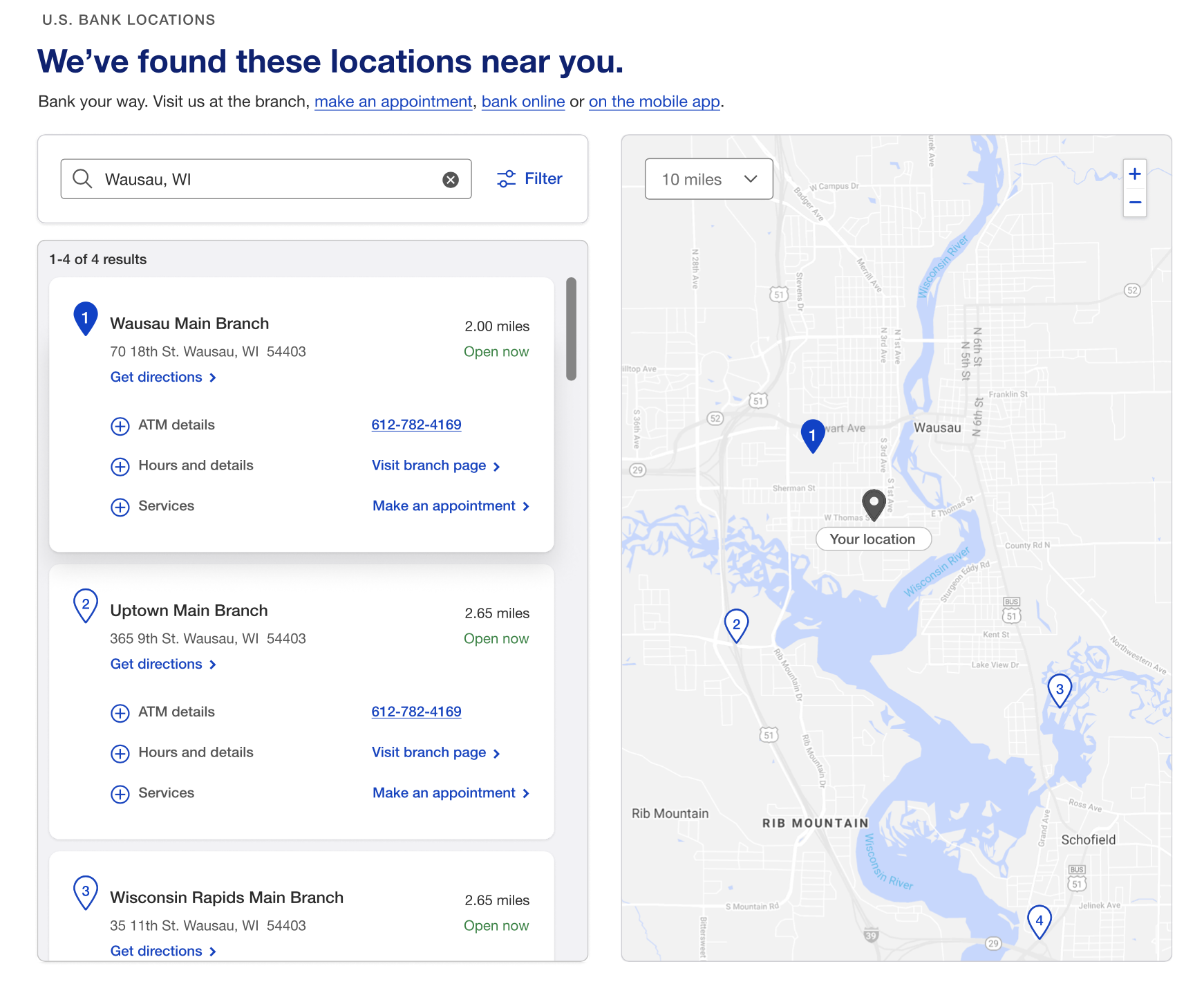
Default view
After performing a search, users are taken to the results page. This page features a search box with filtering options at the top, a map with pins on the right, and result cards displayed below. Selecting a pin on the map highlights the corresponding card, creating a clear visual and functional connection. Users can scroll through the results, which display 10 items at a time, with a “Load More” link at the bottom for additional entries.

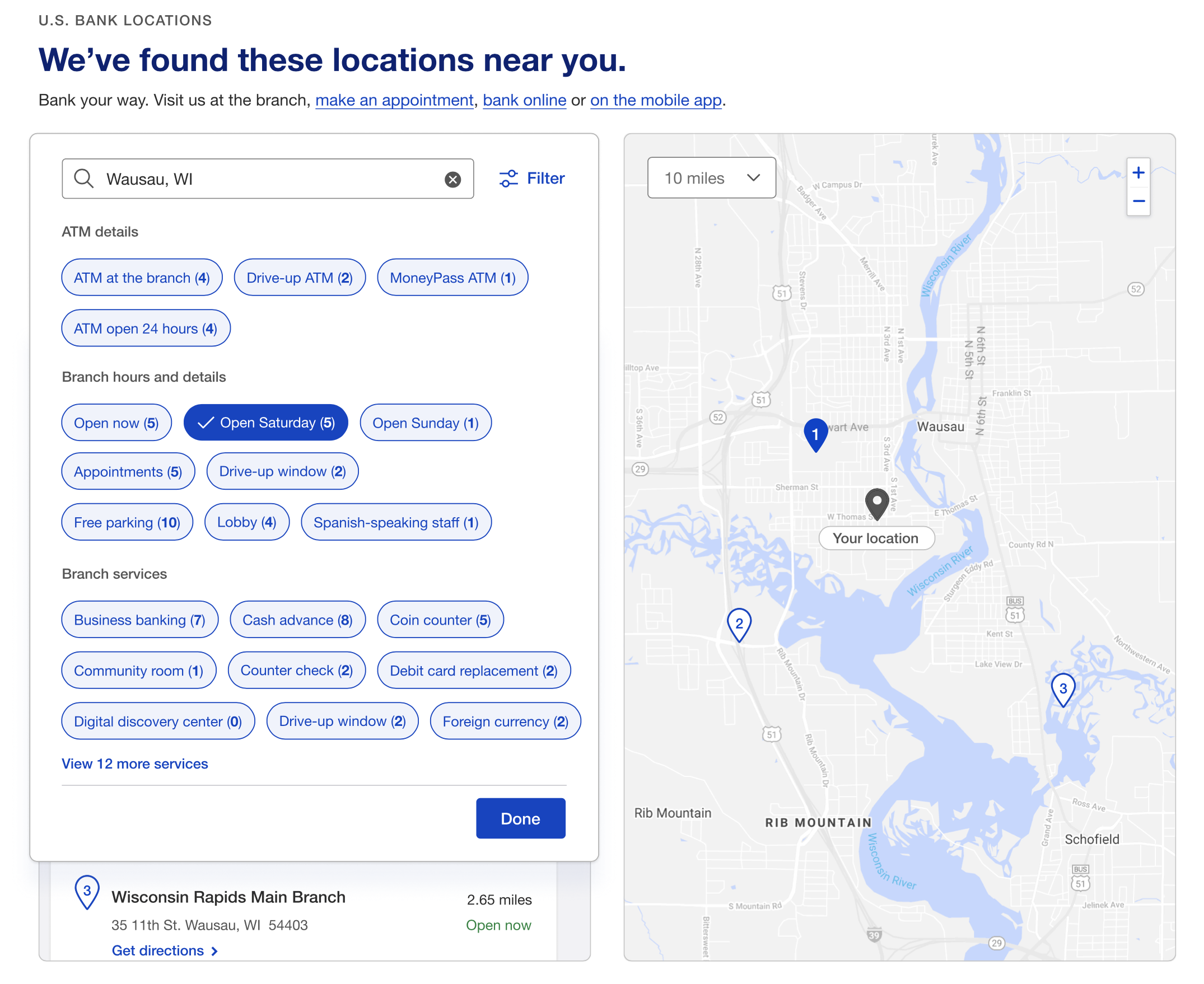
Filter menu
While designing the filter menu, I explored options like showcasing the most popular categories or consolidating them to reduce cognitive load. However, user research revealed that customers preferred seeing all filter options upfront before deciding to visit a branch or ATM.
The filter menu is dynamic—when a user selects a filter chip, the results instantly update on the map, providing immediate feedback

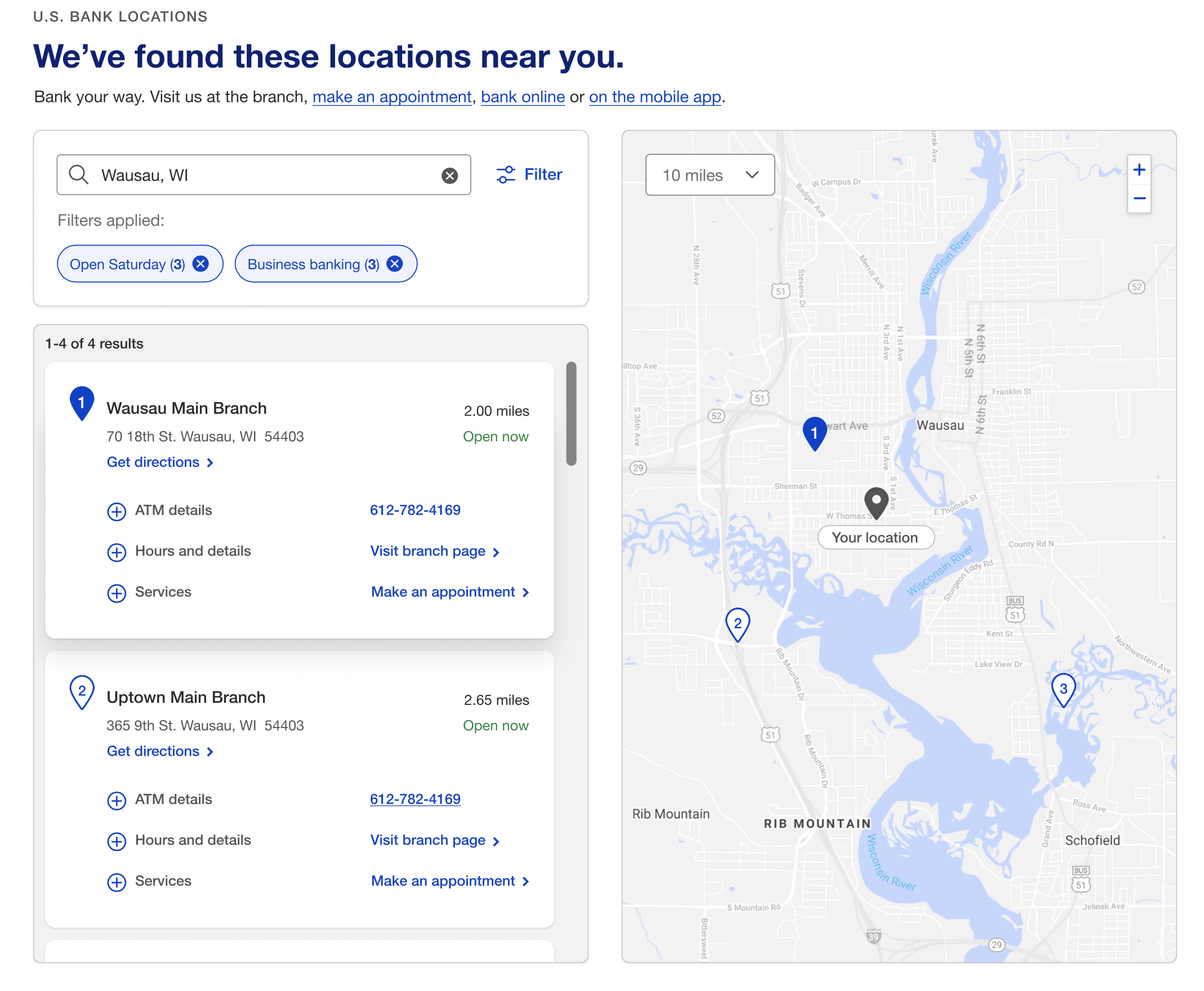
Filters applied
Selected filters appear as removable chips below the search bar, keeping users informed of their choices. This design allows users to easily clear filters directly on the results page without needing to reopen the filter menu.

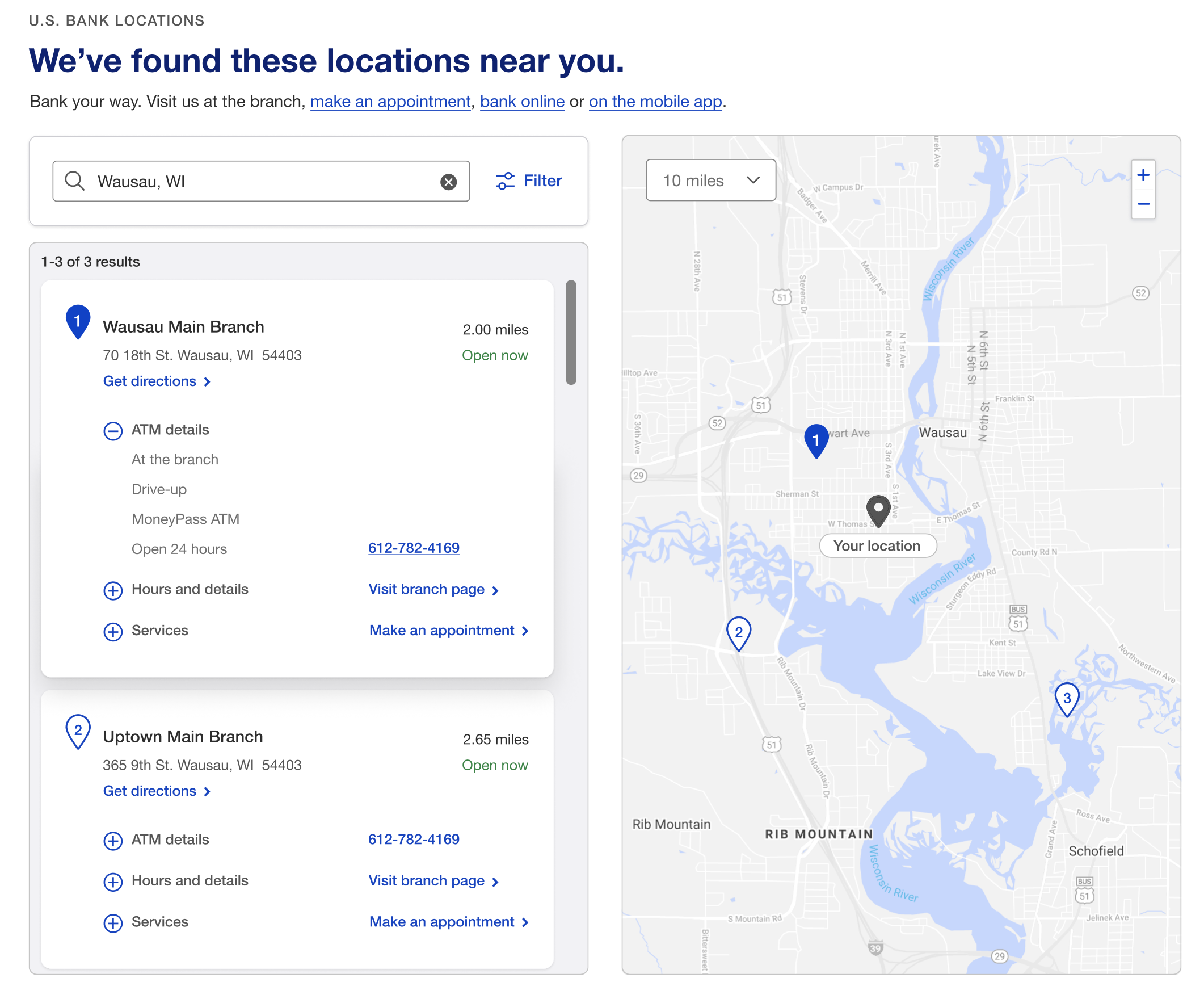
Card design
I designed the result cards to be interactive, allowing users to expand details and navigate to other pages. On hover, the card’s elevation changes to signal interactivity. When a card is clicked, the corresponding map pin turns blue, highlighting the location on the map. When a map pin is clicked the corresponding card moves up to a central position (see prototype at top).

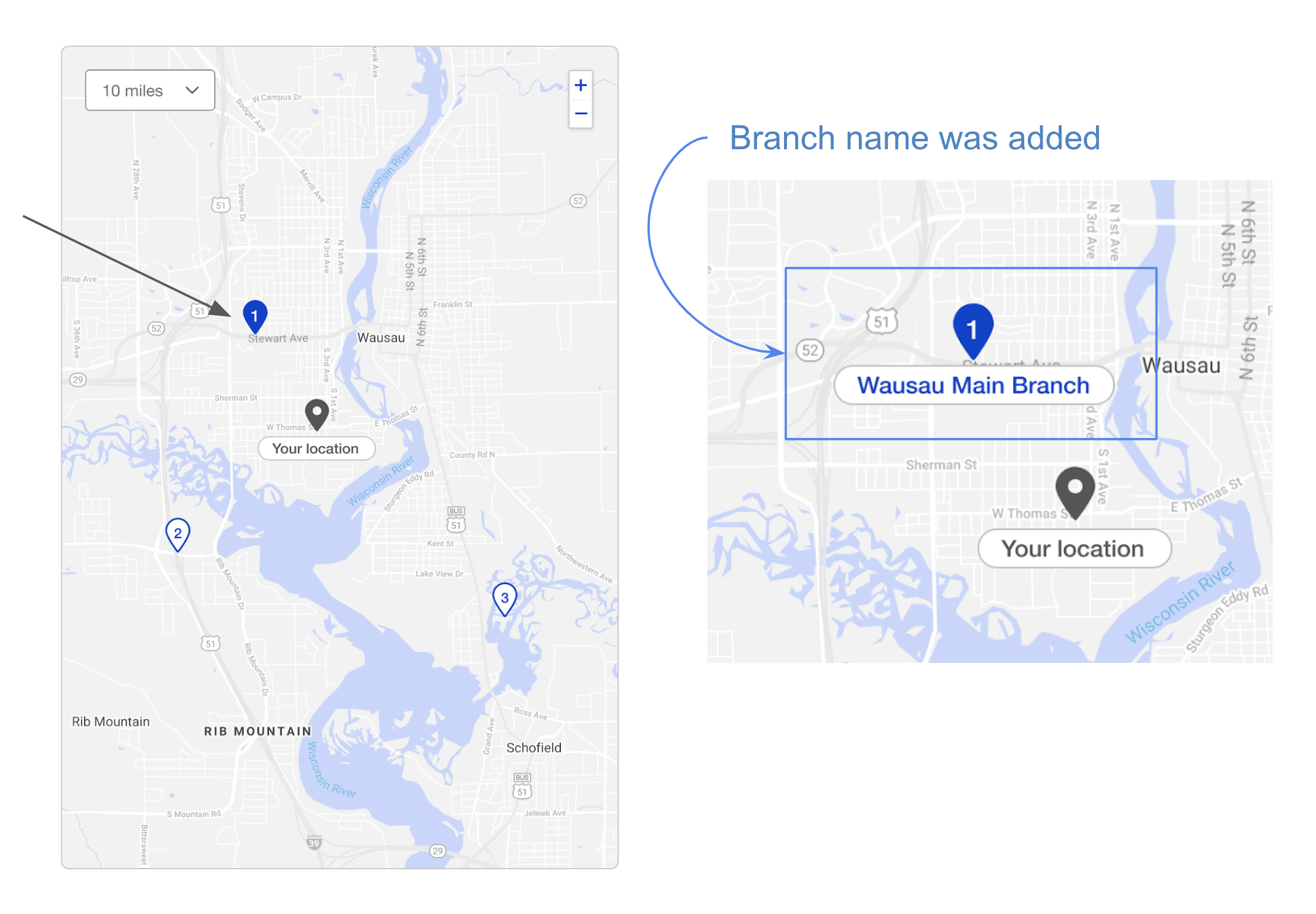
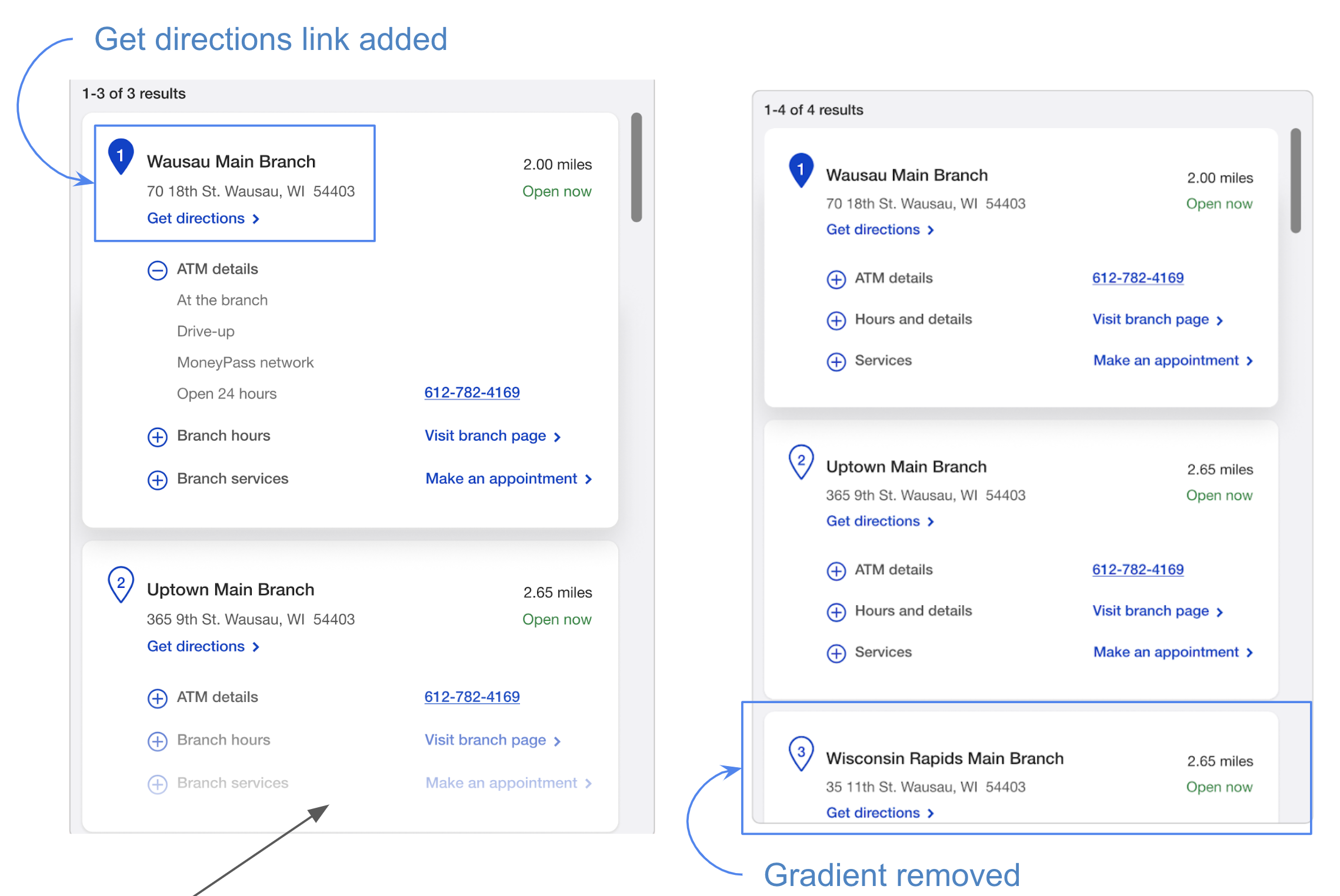
Accessibility considerations
Early in the process, I collaborated with accessibility consultants who identified and helped resolve several design issues. Location text was added below map pins for clarity, and a “Get Directions” link was included on the cards to improve usability for users with disabilities. Additionally, I removed a gradient at the bottom of the results page to enhance readability for sighted users.